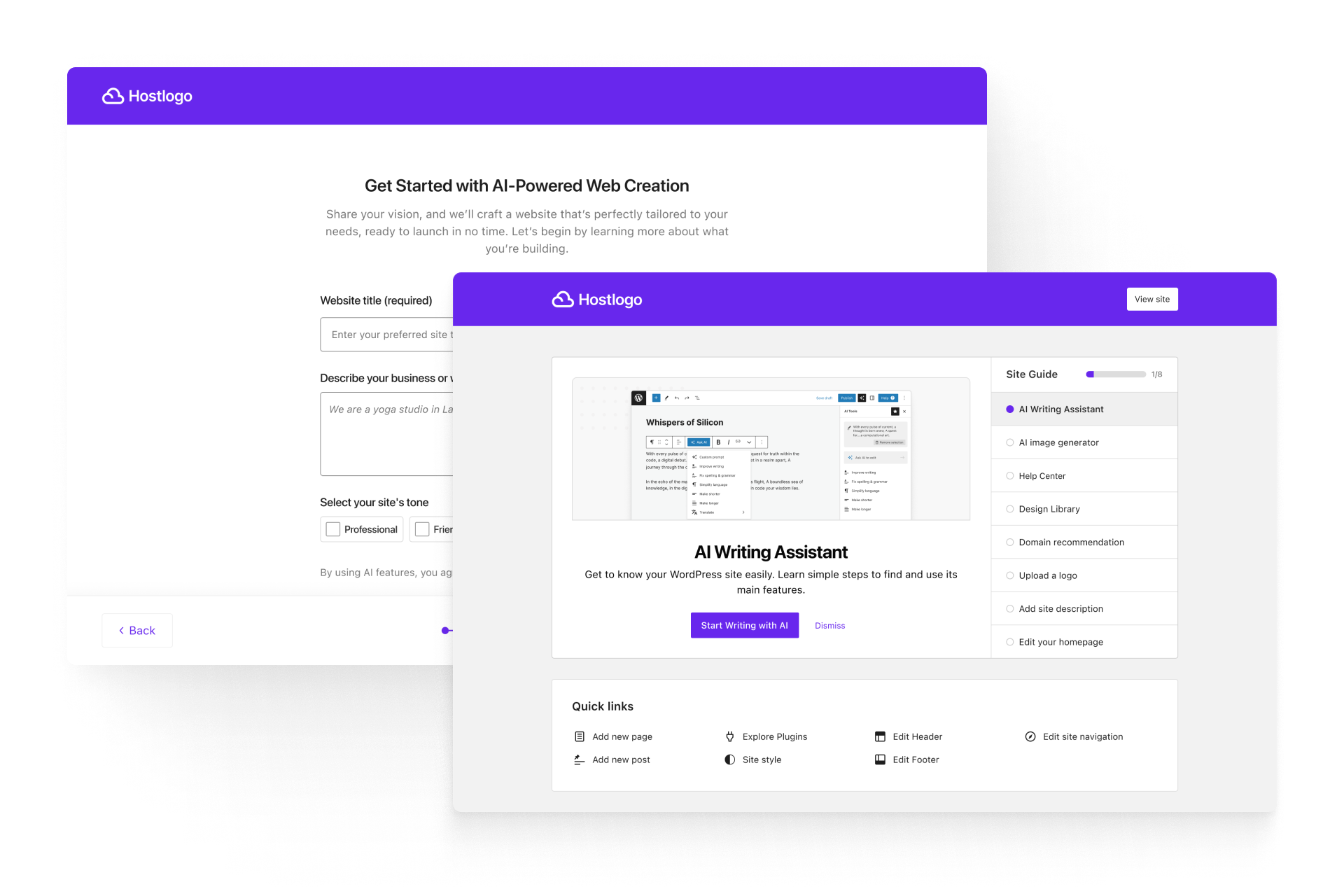
The Extendify platform is fully white-labeled and extends your branding into WordPress. This branding is present both in the initial user onboarding through Extendify Launch, as well as in the WordPress dashboard through the Extendify Site Assistant.

Logo
Extendify can use either a white/light-colored logo or a dark logo. Please follow these guidelines when submitting a logo:
- Filetype: PNG or SVG
- Color: Light or dark, but must contrast with the background color below
- Orientation: Horizontal logos work best to provide sufficient spacing and visibility
- Size: Minimum 300px width and height
Color
Extendify can customize two colors in the interface. Please provide these colors in hex format.
Banner color: This is the color that is displayed behind the logo. It can be a dark or light color (including white). Any time that the logo is used, the background color will be behind it, so it must contrast with the logo.
Secondary color: This is the color that is used for the buttons and other icons. This must be a dark color that contrasts with white. To confirm the color is accessible, you can enter it into this contract checker to verify that the color at a minimum passes WCAG AA for normal text when contrasted with white (#FFFFFF): https://webaim.org/resources/contrastchecker/
By following these guidelines, you can extend your brand into the WordPress admin experience, while also ensuring that the Extendify UI elements all display properly.