Design tools are what take your content from simple text to engaging, powerful interactions. They are vast and wide in the world of Gutenberg and incredibly crucial to the next stage of the editor. In this post, I wanted to take a look at why they are so important and what is to come specifically during 6.0 which has begun to be fully underway.
“Design tools encompass all tools related to the appearance of blocks and ranges from colors, typography, alignments, and positioning, to filters like duotone, cropping, and background media. “
https://github.com/WordPress/gutenberg/issues/33447
Why do we need design tools?
As I mentioned, design tools take your content to the next level. They not only fall into providing styling tooling such as colors and typography, they also go beyond the basics into responsive controls.
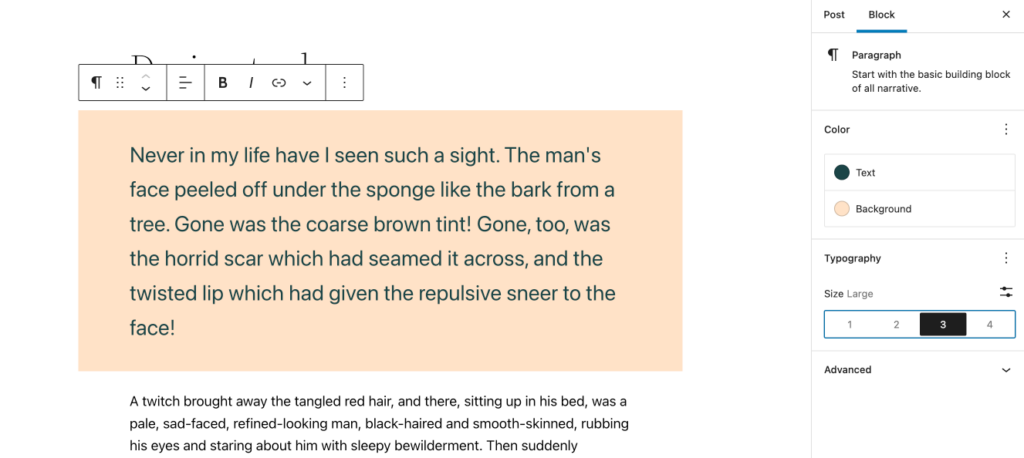
It’s worth adding that whilst they do support site editing, they aren’t simply about that aspect of Gutenberg. They are in fact useful for all users no matter what content they are creating. You likely have used a design tool that exists already without knowing. For example, typography controls.

From a creator perspective, they allow themers and developers to set the boundaries for users. They also solve a whole range of eternal issues such as font scaling and complicated plugin stacks, avoiding CSS Jenga to get around effects and interactions.
Design tools provide a set of principles and foundations within core that can then be extended beyond. They are key to creating engaging content and to the entire editing effort working. I don’t say this lightly, because they really matter if the editor is to gain the heart of users.
Some current tools include:
- Sidebar controls & Component system (global styles)
- Typography controls
- Quick uppercase
- Letter spacing
The power of tools with patterns
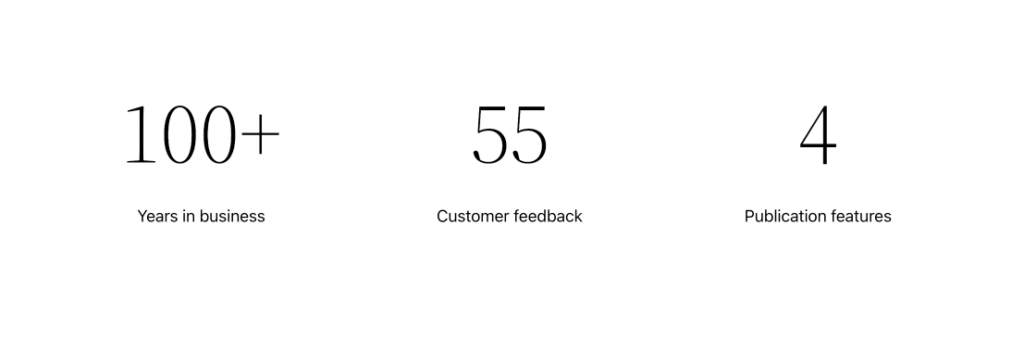
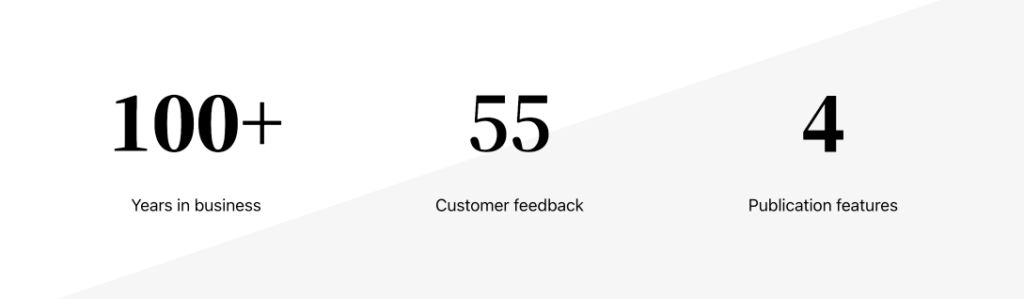
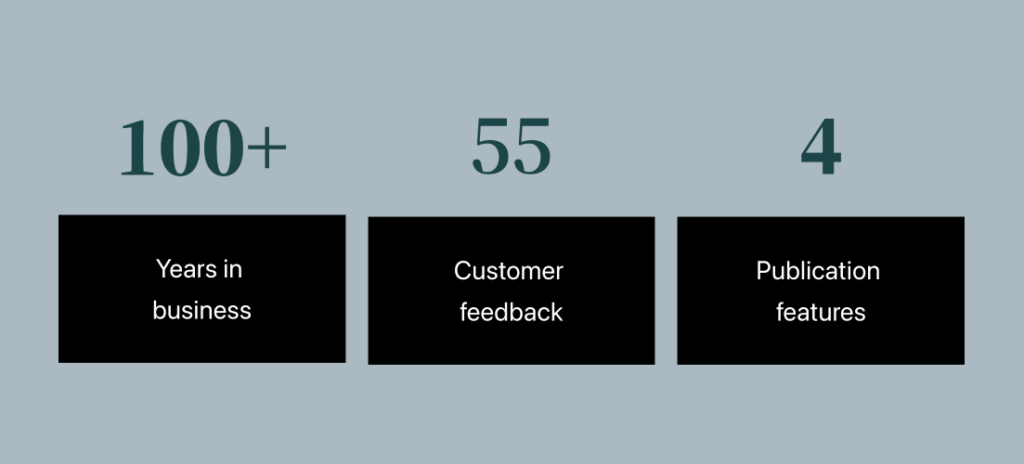
When you combine tools with patterns you get even more options. For example, look at the pattern from Extendify which can become different just using some design tools.




The trouble with design tools
There is a note of caution, though. Too many tools can easily become too much of a good thing. This is why 2 key things matter:
- That the right tools are brought in and should always be optional unless essential.
- That those tools are brought in at a considered pace.
Not every tool should be added, that’s what plugins can and should be for. There are going to be things a few want, and that’s great. Core support is about finding that middle ground. The other aspect to that is having a way to turn these off unless essential like for ‘doing it the right way’ or performance. This is a personal opinion, but that’s where I think more opinions wouldn’t be a problem. We can’t and shouldn’t have every tool possible, it’s about the right tools for most cases and iteration from there. Remember if you want more tools you can always consider things like plugins to extend. Too many options overwhelm, it doesn’t help. Patterns themselves and themes can come with their own styling.
The pace of implementation also matters. Tools need testing. Time to explore different situations, content. There has to be feedback – these are things that need to be used as always created in the best guesses. Often they are created using technologies that are also pretty cutting edge.
Design tools to come
If all this seems exciting, what is to come? What in particular is expected to come in 6.0, the next version of WordPress? Well here are a few things due to come soon.
For 6.0, the following has been said:
“For 6.0 there’d be a concerted effort around tightening consistency, introducing more responsive capabilities, and expanding the Supports & Elements API. Another important goal is to continue to make it easier for third-party blocks to adopt these tools.”
You can also follow the preliminary roadmap here.
Keep up to date with design tools
I hope I’ve shown how important design tools are. If you’d like to know more you can follow the project board here. If you want to get involved you can help by testing and sharing feedback on tickets. Design tools are a crucial power of the editor, with every one it gets more useful which is why they are so exciting.