Have you discovered the power of stacking effects on images with Gutenberg? Welcome to Extended Shorts, a new series of short posts where we share some ways to extend your use of Gutenberg and create content in WordPress.
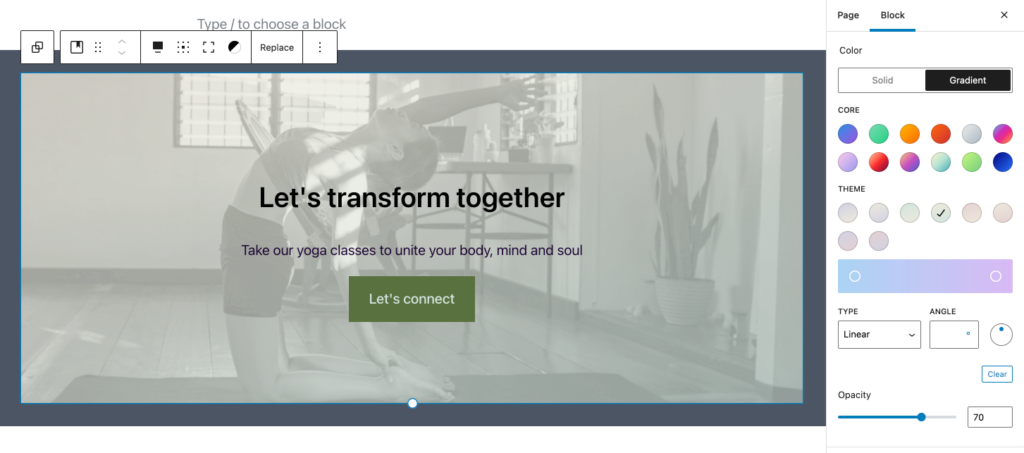
If you select a cover block you will find, depending on your theme, a range of image editing options and you can add those to create a number of effects. Duotones can even be combined with gradients to create some really interesting combinations.
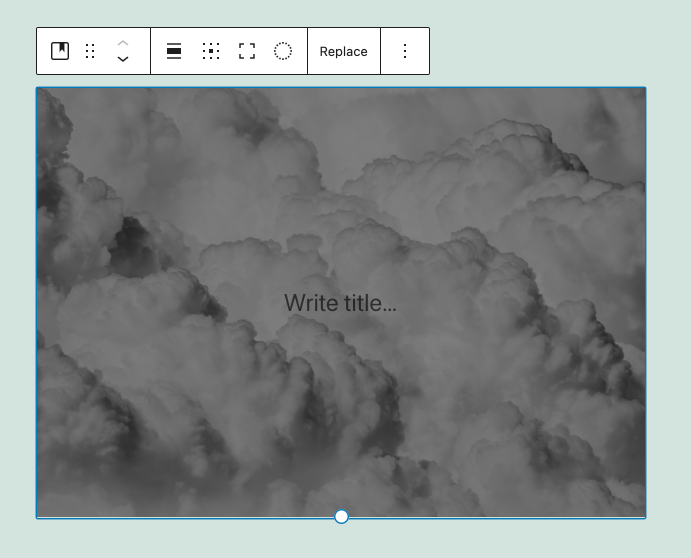
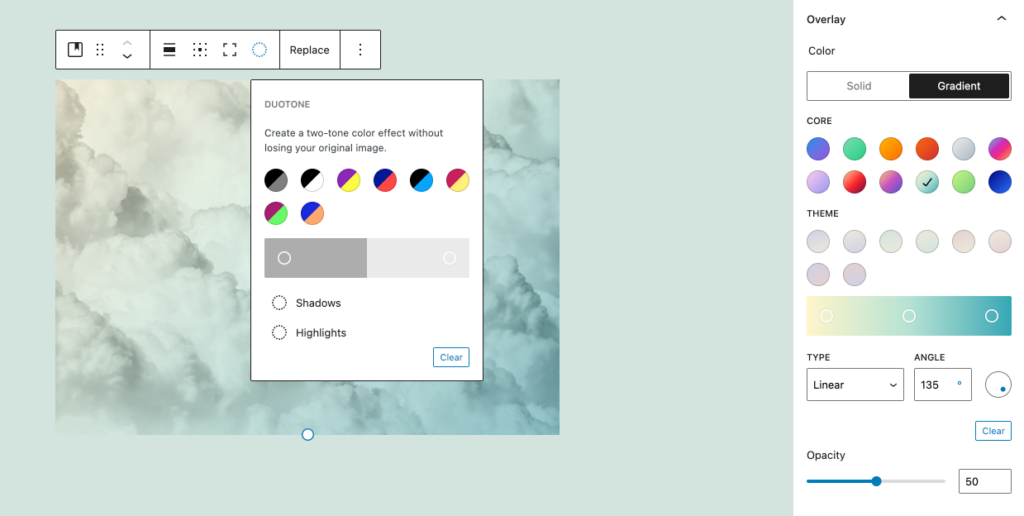
Option one: fluffy clouds
Taking a black and white photograph of clouds, lift it with a gradient and create a really ethereal look.



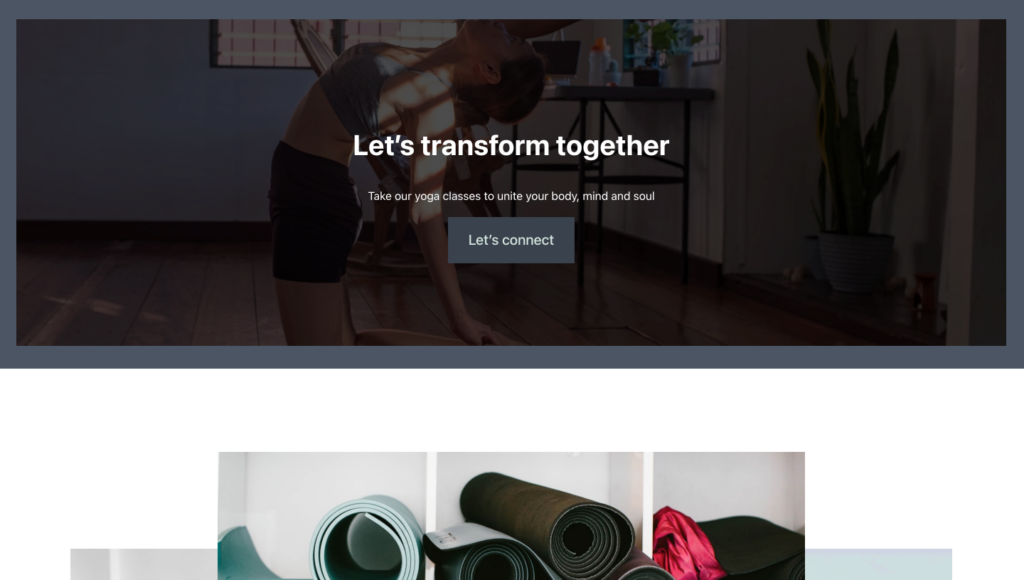
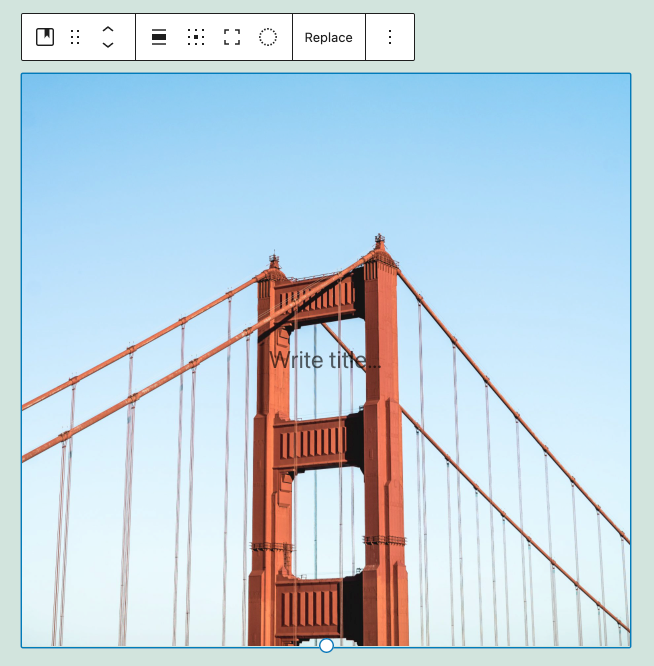
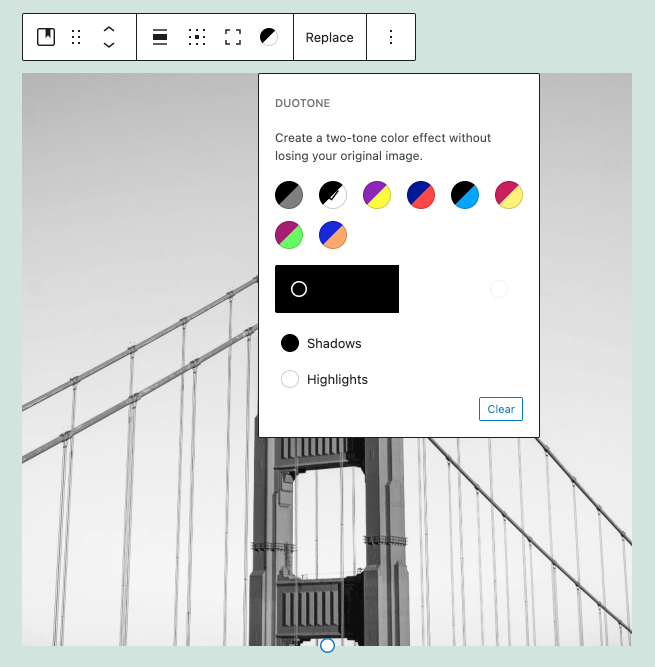
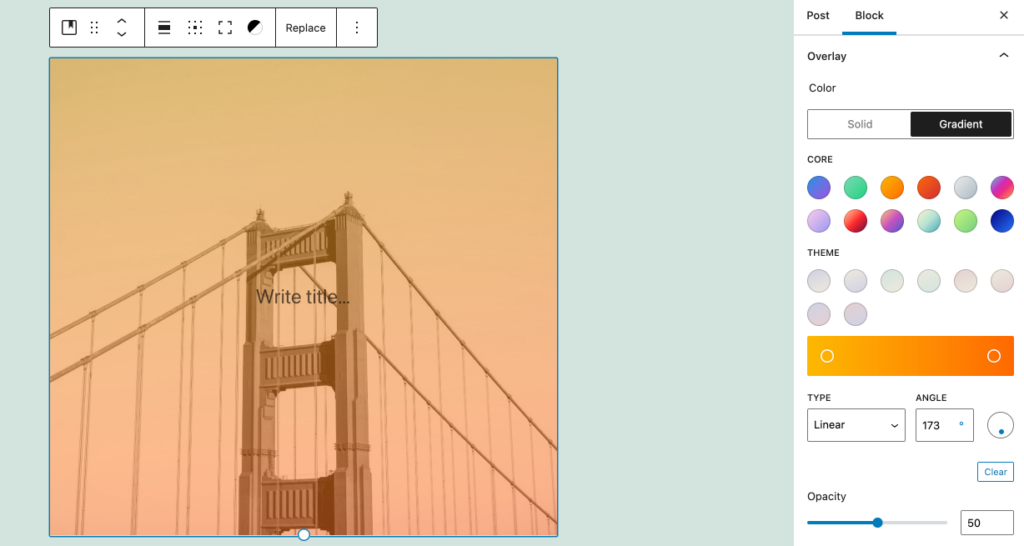
Option two: Burst
Take a colour photo, remove that using duotone and then bring in a gradient.




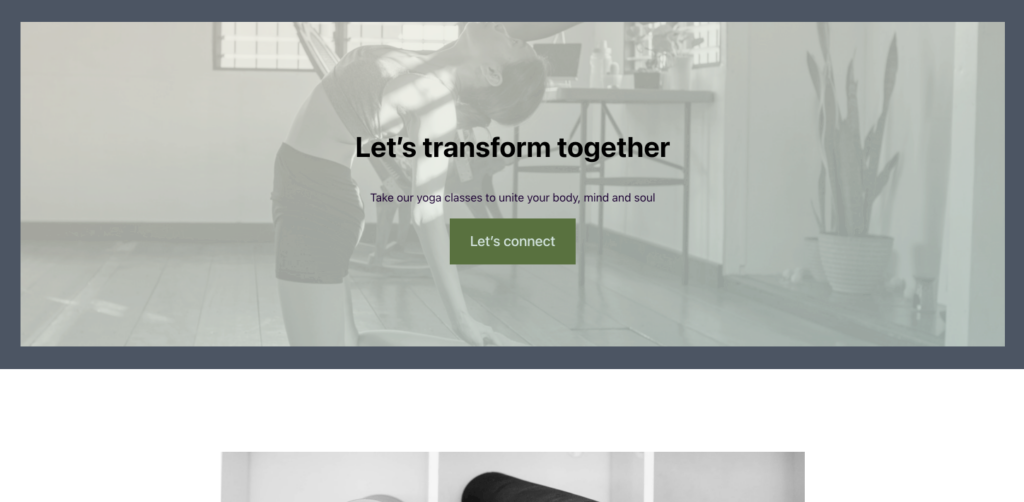
Option three: add a pattern
Want to go even further? Why not take a pattern for example this feature one from the ones offered on Extendify Pro, then bring these effects into the template? You can even look to change other images below. In this example images apart from the header have become desaturated using the duotone setting.