The Gutenberg navigation block in WordPress has travelled far to get where it is today. It began quite a few years ago to solve the complicated navigation layout and management issues. Over time it has distilled back to focus on the block. Today, I wanted to walk through the current release of the block and look to the future.
Building navigation
Creating navigation right now is a simple step of adding it from either an existing menu or adding a new one to add items then.

New blocks are a type, so you are taken to the navigation menu screen to add a new menu if you pick that.

I will add that this flow is a little unrefined right now, but it works. “Minimal and working” is probably an excellent way to frame the navigation block right now. Think of it as a working prototype, and you will be able to have ideas for the future sparked.

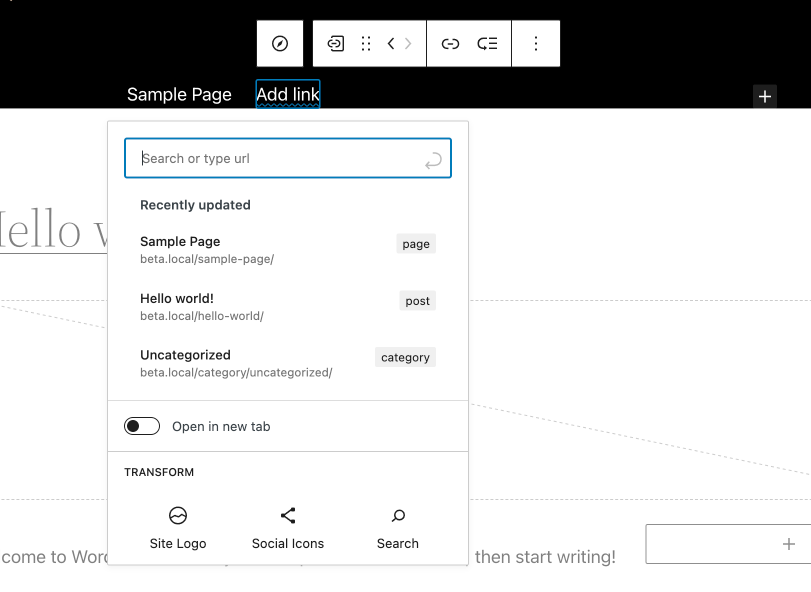
Once you get to adding menu items you have the options you’d expect to see when bringing in a link. There is also the option to transform to other more valuable things such as site logo or social icons, then a link and add to the menu – which means you can create pretty powerful visual combinations.
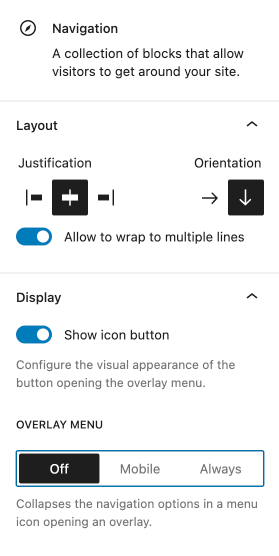
Navigation block options
The navigation block has some options worth mentioning that enable the foundation settings.

Navigation gets complicated fast
The current navigation block focuses well on simplicity, but most sites won’t have such simple navigation. Once you get beyond a simple single level of navigation, you enter the world of dropdowns, sub-navigation, and mega-menus.
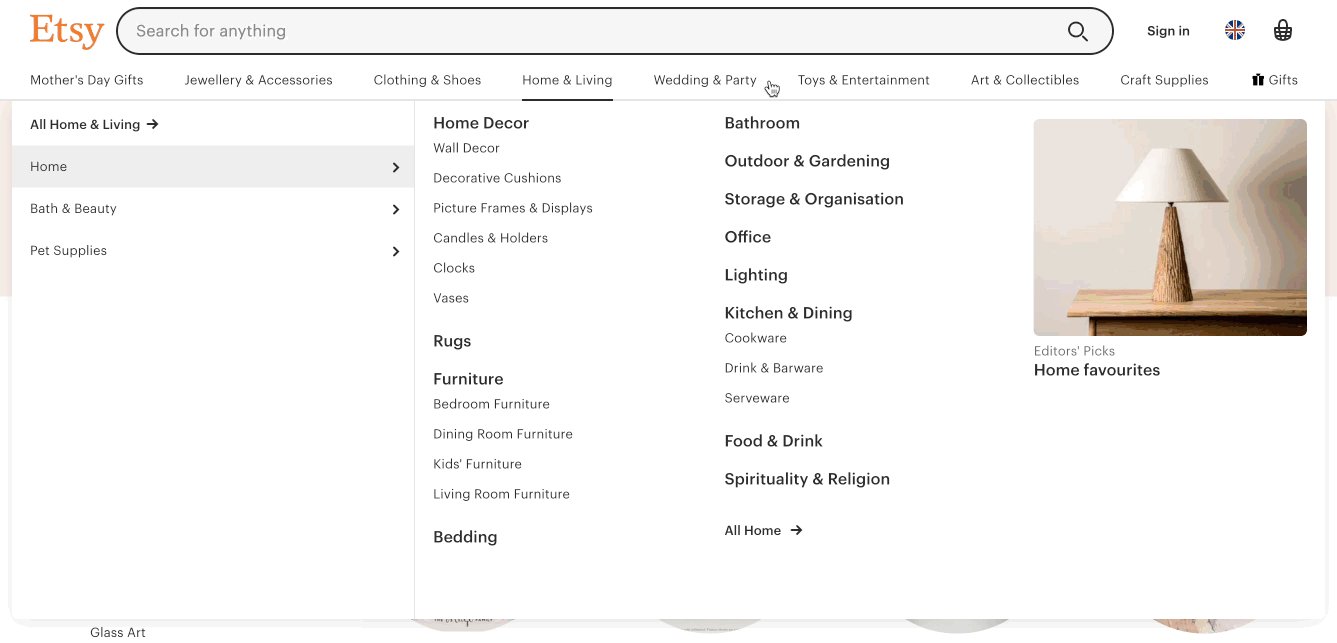
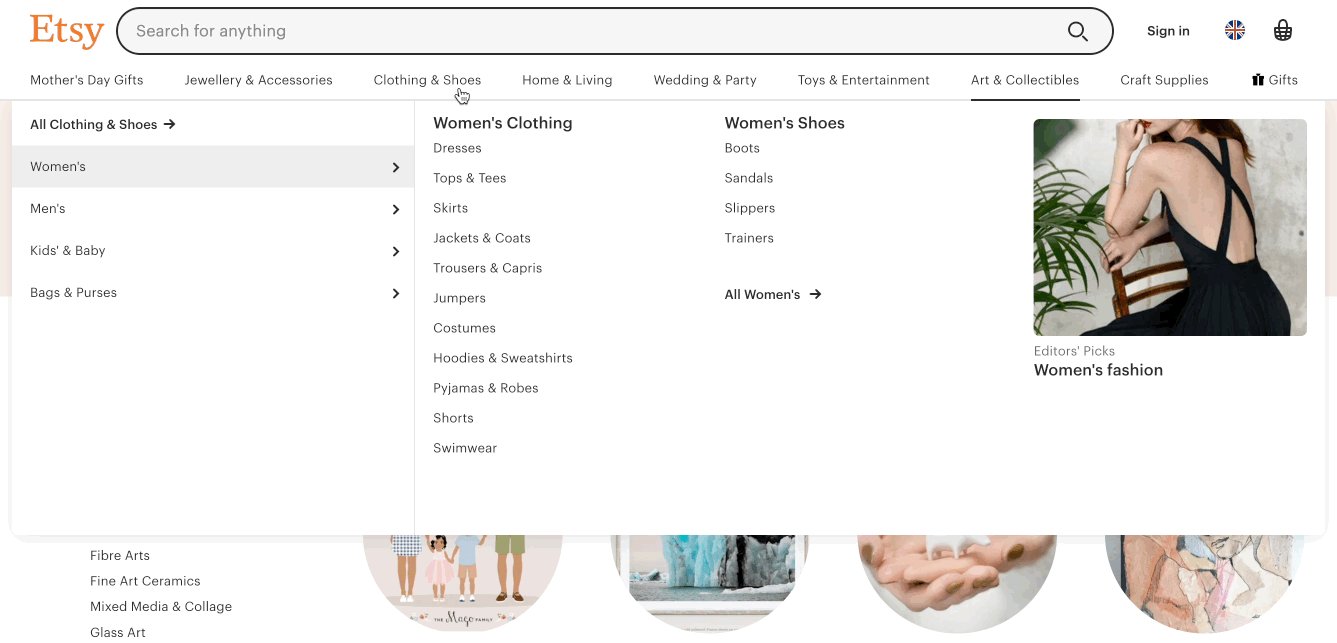
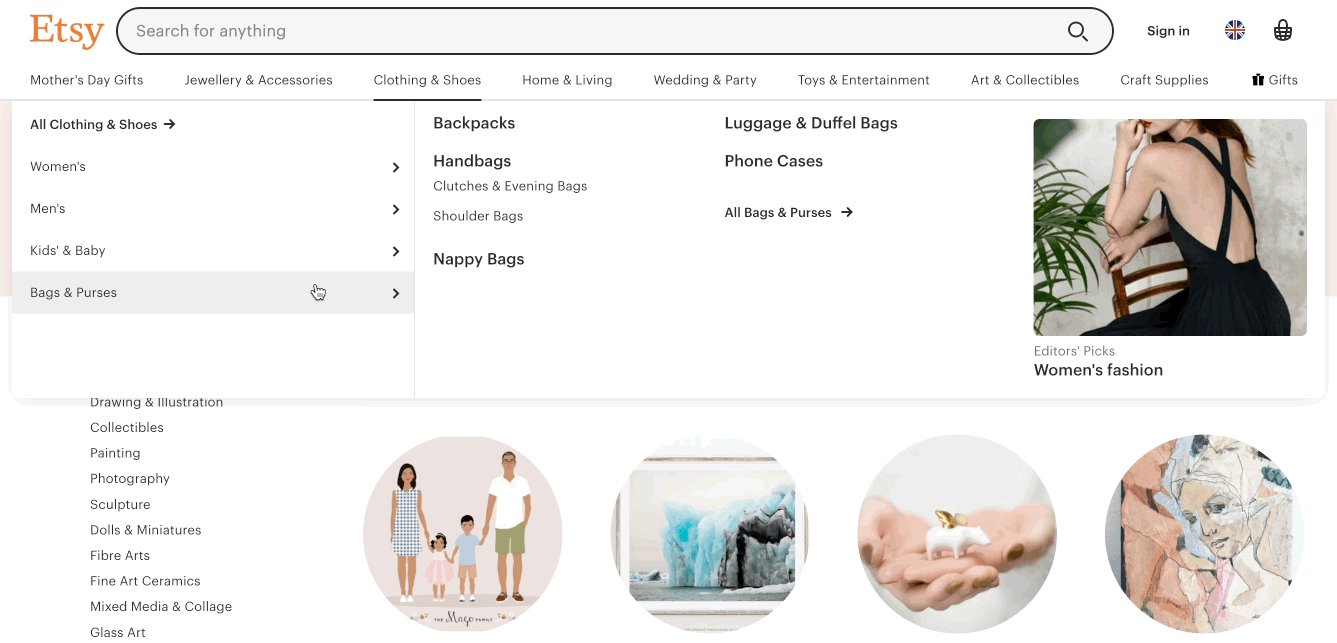
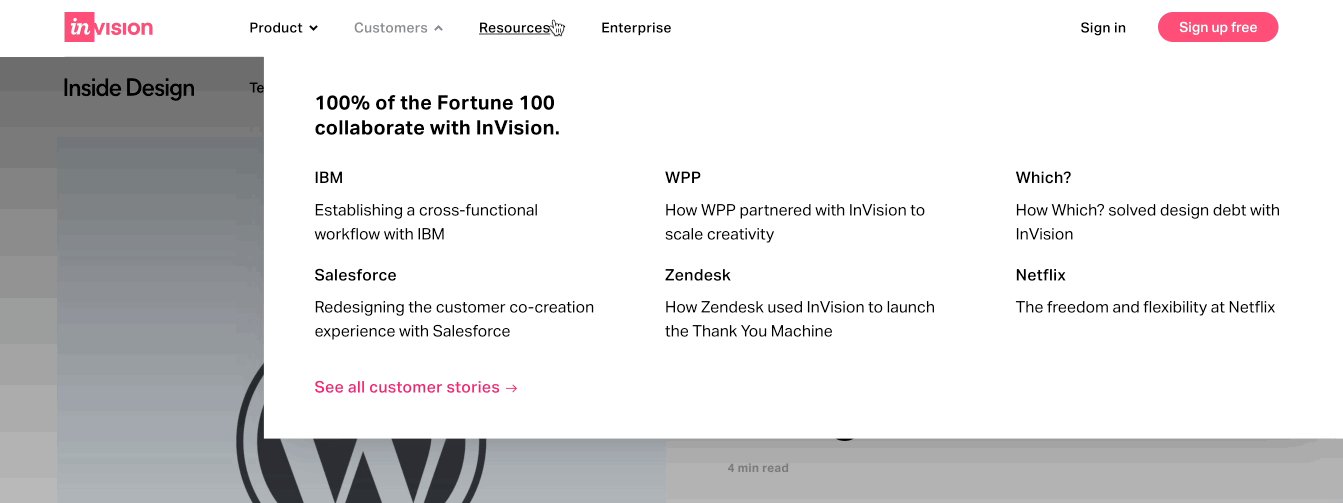
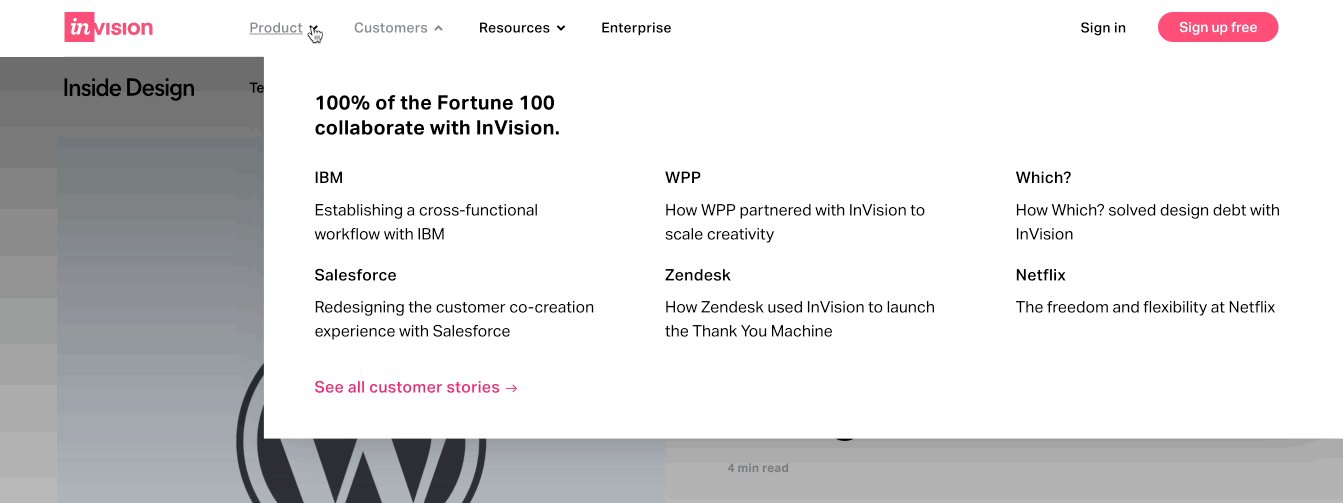
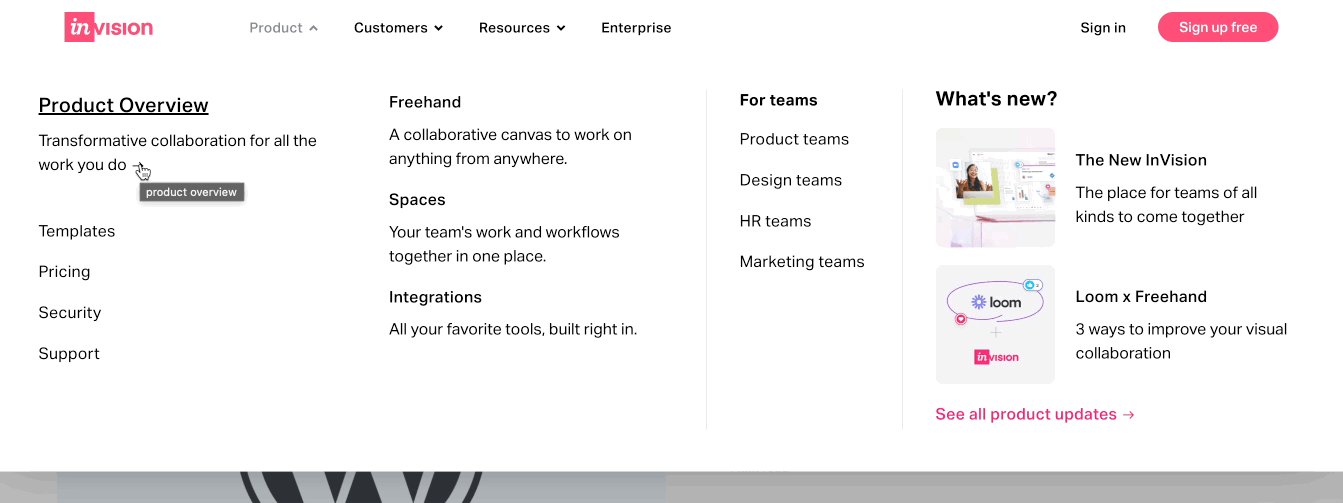
Let’s look at two examples of more complex menus that go beyond a simple drop-down. Often called ‘mega menus’ due to their size and complexities. The ‘features’ of these types of menus are:
- Upwards of 2 panels are divided into groups of navigation options.
- Everything visible: typically no scrolling.
- They can be vertical or horizontal. NNgroup calls them ‘mega flyouts’ when at left-hand.
- Options revealed on hover, click or tap
Tip: if you are looking for a more usable mega-menu you can begin at the two-parent menu as a starting point.


Now, you might be saying loudly ‘these are extremes’; however, if you think of the application of WordPress, for example, in combination with WooCommerce for shops – they suddenly become less rare. WordPress powers a lot of magazine sites and incredibly complex information-dense content. It powers a vast amount of the web, and those aren’t just simple single-line navigation blocks. Even if you put mega flying menus to one side, there are degrees up from a simple dropdown that isn’t covered right now and is incredibly common.
Perhaps at this point, you are thinking those stress cases (not edge because there are many) would be prime ground for block variations. This solves the problem for every individual agency site. Still, it’s making custom solutions that, due to their number, I would argue should have some support or consideration in core. Now, perhaps that’s more accessible tools, not direct surface exposing of complexities – these are all conversations to be had and to come as this space is explored more.
Managing navigation is tricky
A considerable part of the puzzle is management. I would go as far as to say this has been the most significant issue at numerous points of this project. To achieve complexity, you could lean on patterns and styles to a certain extent. You could even lean into variations and preset as much as possible. You’d still have an issue with editing, actually managing.
Managing is the complex elephant in the room; no matter how distilled a solution you have, it rapidly falls unless you have equally simple, easy-to-understand management. This needs to be refined for sub-menus, let alone scaling for adding mega content or looking at multiple menu sites. Another variable is optional menus, which are set to screen size, time or even condition. That’s typical behaviour that would go beyond just a template. It becomes a complex problem fast. The path of what will be core and what needs to for now or beyond not be isn’t mapped quite yet.
Navigate the navigation block
The navigation block right now is looking for ideas and feedback. If you want to find out more about the navigation block, there are a few resources I would recommend:
- WP Tavern podcast: a dip into the whys and current state with some of those working on it.
- Navigation block project board in Github.