If I said think of a florist site, you likely wouldn’t just be thinking of a block. I bet you would be thinking of part of the site — the header, or even a feature section. You probably wouldn’t even visualise the entire site to start with. Thinking in patterns is natural for someone and therefore, when creating with Gutenberg, creating with patterns is also incredibly relatable.
Blocks?

One of the four cornerstones of Computer Science is “decomposition.” At its core, the concept is about breaking down a complex problem, or system, into smaller parts that are more manageable and easier to understand. That’s great for computers, which are capable of rapid processing… but not so great for us humans, who rely much more on pattern recognition. It’s built into our core to see patterns, and we tend to work at a slightly higher level of visual connections when you get to complex layouts like sites or layouts.

Patterns can contain any blocks so that they can include custom blocks, embeds and a whole range of unique content just for your site. This helps if you have a range of users and maybe want to use that content too. It takes that hitch away from thinking so macro and allows more clear thinking in more visual sections.
Block patterns

What a block pattern can or can’t be is up to you. There are, of course, functional aspects to this. It typically is a collection of blocks, either in a group block or another container such as columns. Patterns can have a whole range of things, and not all do; for example, it can have styling inline.
Creating visuals

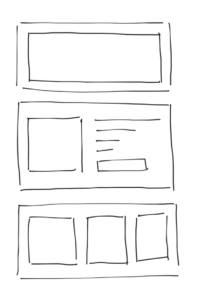
If you think about the way traditional print was laid out, the pages were laid out in blocked sections before content was added to see how much space would be available. Often that space would be for selling things like advertising. Layouts were defined and relatively rigid across mediums.
While the web is different from print in many aspects, the human mind still thinks quickly in firmer units, so selecting visually pleasing defaults for an about page makes the experience far better for someone.
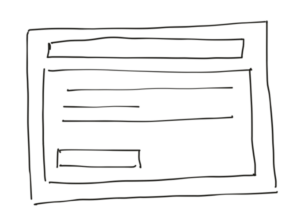
Imagine a case where you browse a selection of great headers, content sections and footers. You can build up particular pages ranging from the front page to an about page, and even certain functionality like forms in contact. You can make this using patterns.
You can easily lay out the structure of your site and then bring your content into place. This is a very rapid way of visualising what could be. It takes the ‘virtual’ into reality incredibly quickly. You are prototyping right there with real actual patterns. Forming through patterns is far easier than building with blocks and is incredibly fast. It’s the difference between making a house brick by brick or a prefabricated one.
Patterns are a starting point

Patterns are just the start, though. They provide that good default style to the brand, or the theme. From there, you can edit that content, style it how you want and adapt. The pattern once placed into the editor is a unique instance, not linked to anything. From that point, you can create whatever you want with the pattern as a boost, a path set for success; rather than being confused over what combination of things to build and make something to fit together, you can see it ready-made, tailored to your theme and site, working for your need and your content.
This doesn’t just set something in stone, which reusable blocks can do. Unlike other formats, these patterns give a base to build from and then can edit. They are also portable, easy to share as standalone with their styling, yet can fit into their surroundings. It truly is the best of all worlds.
Why not grow blocks?

It might be easy to think then a pattern itself should become a block. Why can’t blocks just grow to be bigger and include more? That certainly is one way to think but there’s power in keeping both formats. The blocks can be used in a variety of patterns as reusable components. Patterns can take people that little piece further in the experience and allow for easier creation.
Experience matters

When you are talking in experience terms, quite simply patterns are better than blocks. They are better for creating content, building the site, making that vision you have. They allow you to truly unlock through the power of those components, the macro, the essence, the bricks, the blocks.
Patterns are something only just starting to be realised in potential. They are going to need refinement both in how they are added, discovered and tools around them. From the pattern block in core through to people learning to create patterns. Even the experience of then taking the pattern and sharing. It all needs work as this format grows and reaches maturity. It’s only starting, which makes patterns even more exciting to explore.